-
✉ Mise en page
Les actions de mise en page du texte et des images avec l'éditeur d'article ne correspondent pas toujours avec le résultat souhaité. De plus si préparer la mise en page dans un traitement de texte n'est pas conseillée, penser que l'éditeur est parfait pour cela n'est pas très pertinent. Ça marche toujours, mais le code peut vite devenir embrouillé.
Contenu au 26 Mars 2024 :
- Utilisation de l'éditeur pour positionner Texte et Image + Page d'illustration
- Intervention directe dans le code source pour positionner des images.
- Pas à Pas pour insérer une image, avec titres ou commentaire en dessous.
- Personnalisation du résultat (encadrement de l'ensemble image + texte associé)
- Autre présentation : Image à gauche, Texte associé à droite.
- Projet : Exemple de pratiques différentes pour mettre un style aux identiques aux images d'un blog.
-
Par stormalo le 14 Mars 2024 à 22:06
Cet article décrit et illustre les différents positionnement qu'il est possible d'obtenir en utilisant éditeur d'articles, pages etc.
- Première partie : Description des commandes et du code créé.
- Deuxième partie : Illustrations des résultats obtenus
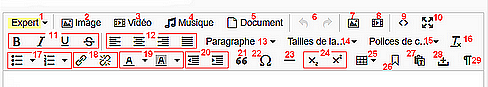
L'image ci-dessous montre les actions possibles sans intervenir directement dans le code.
(le positionnement Gauche Centre Droit se fait en cliquant sur les 3 premiers boutons de l'emplacement n°12 sur l'image précédente)- = - = -
..
 2 commentaires
2 commentaires
- Première partie : Description des commandes et du code créé.
-
Par stormalo le 14 Mars 2024 à 22:15
Dans cet article on utilise peu ou pas les commandes de l'éditeur
--- niveau débutant confirmé ---
---Le principe du codage html est indiqué.
Les codes réels, complets et plus précis' sont dans un document séparés (html et css)
 votre commentaire
votre commentaire
-
Par stormalo le 26 Mars 2024 à 21:35
Cet article est destiné à détailler, pas à pas, comment placer une image d'illustration au sein d'un texte. Le texte d'accompagnement (titre + complément d'info sur l'image étant placé en dessous).
En utilisant uniquement les boutons de l’Éditeur, et en observant l'évolution du code source
. . . . . . .
 votre commentaire
votre commentaire
-
Par stormalo le 26 Mars 2024 à 21:37
Suite de l'article pas à pas pour ajouter une image.
L'objectif est d'encadrer l'image en incluant le libellé d'accompagnement, le tout étant centré horizontalement.
.

. Ce sujet fait suite au pas à pas "Ajouter une image, centrée, texte de libellé sous l'image"
 votre commentaire
votre commentaire
-
Par stormalo le 26 Mars 2024 à 21:40
Dans la suite des deux articles précédents, voici une autre façon de mettre une image dans un article ou une page simple, en lui associant un texte d'information.

Il suffira de mettre l'image en place, puis :
- soit ajouter au paragraphe une class CSS (hyper simple mais le texte n'acceptera que des retours à le ligne)
- soit de modifier légèrement le code en ajoutant un élément <div class=" "> qui contiendra le paragraphe avec la photo (dans ce cas le texte d'accompagnement n'impose aucune contrainte).
Dans les deux cas le visuel est le même.
 votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
. . . pour continuer avec Eklablog ⏳